В данном уроке мы рассмотрим создание движущегося по лезвию меча блика, а заодно научимся создавать собственный градиент.
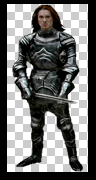
1) Открываем исходную картинку

2) Выделяем часть, на которой будем делать блик (я выбрала меч).

3) Жмем Слой – Новый – Скопировать на новый слой (Layer – New – Layer via Copy) (Ctrl+J)
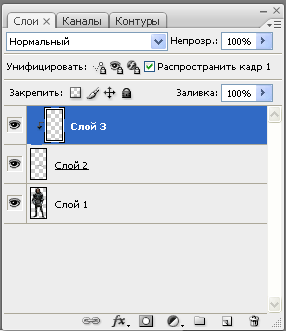
4) Откройте окно слои, если оно не открыто: Окно – Слои (Window – Layers). Создаем новый слой поверх остальных:

5) Щелкаем на названии (слой становится активным: название залито синим). Далее жмем Слой – Создать обтравочную маску (Create clipping mask) (Alt+Ctrl+G). Результат:

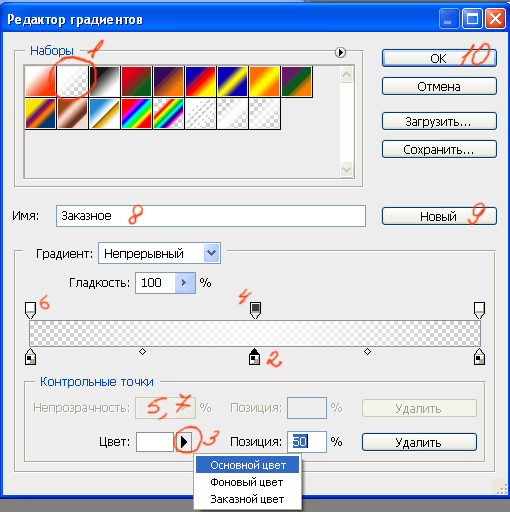
6) Основной цвет (которым рисуем) ставим белым. Выбираем инструмент Градиент, открываем окно редактора градиентов:

7) В качестве базового я выбрала стандартный градиент «От основного к прозрачному». Далее переключаемся на полосу с изображением текущего градиента. Снизу видим точки, отвечающие за цвет, сверху – за прозрачность. Добавляем контрольную точку посередине (щелкаем мышкой под полосой в нужном месте), ставим цвет – Основной цвет, либо Заказной цвет ffffff (белый). Над ней точку наверху – выставляем Непрозрачность 75%. У первой точки (слева) меняем Непрозрачность на 0%. Получается следующая картина: (пункты 2-7)

8) Если хотите сохранить этот градиент на будущее, то в графе Имя (Name) пишем название нового градиента (например, луч), жмем кнопку Новый (New), затем кнопку ОК. Если сохранять не хотите, то сразу ОК.
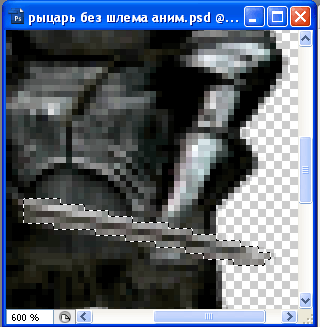
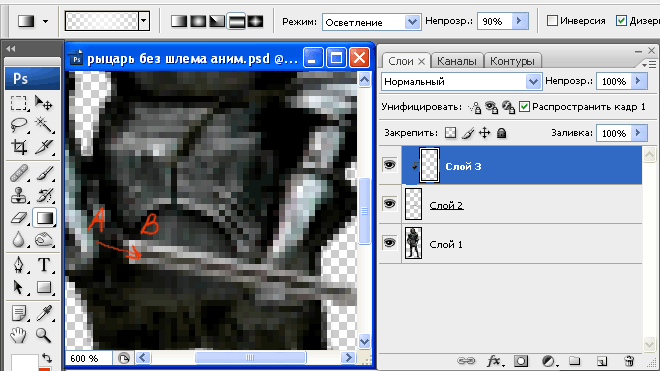
9) У основания меча (откуда пойдет блик) рисуем направление градиента (от точки A за пределами меча к точке В).

10) Для Photoshop CS жмем Окно-Анимация (Window-Animation), для более ранних версий следует перейти в Image-ready (Shift+Ctrl+M)
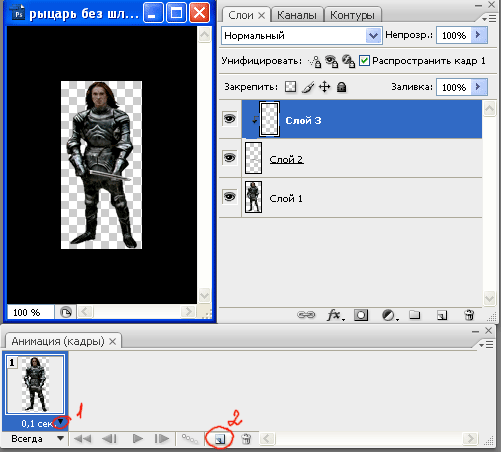
11) В окне анимации вы увидите первый кадр (он состоит из видимых слоев). Нажмите стрелочку под ним и выставьте время задержки 0,1 сек. Затем скопируйте кадр (см. рисунок, п.2), время задержки тоже копируется, поэтому выставляйте задержку, которую планируете использовать в большинстве кадров, остальные позже скорректируете.

12) Сделайте активным второй кадр и 3 слой (щелкните на них, чтоб они были выделены синим).
13) Возьмите инструмент Перемещение

14) Переместите блик в основном окне с основания меча к концу, зажав левую кнопку мыши.
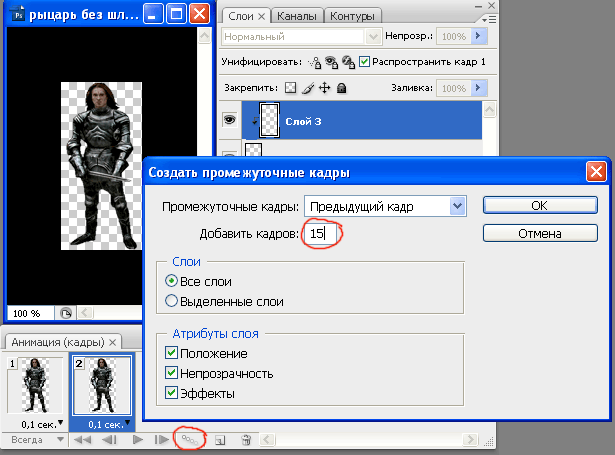
15) В окне анимации нажмите кнопку Создание промежуточных кадров. В появившемся окне ставим количество добавляемых кадров (я поставила 15), от этой цифры зависит плавность перехода. В верхней строке автоматически выберется Предыдущий кадр, поскольку других нет.

16) В первом кадре меняем задержку на 2 сек (чтобы глаза могли отдохнуть от мелькания).
17) Посмотреть результат можно нажав кнопку воспроизведение в окне анимации. Мой результат:

Если на этом вы решили остановиться, то сохраняйте файл (см. пункты 8-11 Урок 1).
С моими дальнейшими действиями вы можете ознакомиться во второй части 3-го Урока.
Натанелла